Grey Space
In this project case study, I will be sharing my experience designing a travel booking website for a boutique travel agency. The aim was to create a website that made it simple for users to search for destinations, compare packages, and book their trips.
Throughout the design process, I concentrated on crafting an intuitive user interface that would enhance the overall user experience and drive user engagement with the website.
Client
Client
Type
Product Design
Year
2022



Caring about structure
File's layers consistently renamed.

Components as automation
Component management and advanced prototyping.

Caring about accessibility
W3C Accessibility Guidelines Color Contrast Compliant.

Caring about structure
File's layers consistently renamed.

Components as automation
Component management and advanced prototyping.

Caring about accessibility
W3C Accessibility Guidelines Color Contrast Compliant.

Caring about structure
File's layers consistently renamed.

Components as automation
Component management and advanced prototyping.

Caring about accessibility
W3C Accessibility Guidelines Color Contrast Compliant.

Caring about structure
File's layers consistently renamed.

Components as automation
Component management and advanced prototyping.

Caring about accessibility
W3C Accessibility Guidelines Color Contrast Compliant.

Caring about structure
File's layers consistently renamed.

Components as automation
Component management and advanced prototyping.

Caring about accessibility
W3C Accessibility Guidelines Color Contrast Compliant.

Caring about structure
File's layers consistently renamed.

Components as automation
Component management and advanced prototyping.

Caring about accessibility
W3C Accessibility Guidelines Color Contrast Compliant.

Caring about structure
File's layers consistently renamed.

Components as automation
Component management and advanced prototyping.

Caring about accessibility
W3C Accessibility Guidelines Color Contrast Compliant.

Caring about structure
File's layers consistently renamed.

Components as automation
Component management and advanced prototyping.

Caring about accessibility
W3C Accessibility Guidelines Color Contrast Compliant.
Brief Overview
Understanding Traveller Preferences
The design process began with comprehensive user research to understand the diverse preferences of travellers. This involved conducting surveys and interviews to identify key factors influencing travel decisions and pain points with existing booking websites.
Creating a Custom Itinerary Planner
Based on the insights gathered, I focused on developing a customised itinerary planner. This feature allowed users to create personalised travel plans, compare different options, and adjust their itineraries according to their preferences.
Ensuring Seamless Navigation
A major focus was on ensuring seamless navigation throughout the website. I designed intuitive navigation paths and incorporated advanced search filters, making it easy for users to find relevant information and book their trips without any hassle.
Main Project Goals
The final outcome of the travel booking website was a user-friendly and engaging digital product that exceeded the client’s expectations.
Users could easily search for destinations, compare travel packages, and book their trips, all within a seamless and intuitive website experience.
As a result, the travel agency saw an increase in user engagement and bookings, and the website has become a vital component of their overall customer experience.
App Goals
Investigation

Analysis

Enhancement

Requirements Gathering
Target Audience

Pablo Montoya García
Age: 42
Gender: Male
Location: Zaragoza, Spain
Occupation: retired urban planner
Education level: Bachelor’s Degree
Income level: High (~96.000€)
Frequently-used Apps
01
Biography
01
Biography
02
Goals & Motivations
02
Goals & Motivations
03
Pain Points & Frustrations
03
Pain Points & Frustrations

Vanesa Rincón Gallardo
Age: 33
Gender: Female
Location: Valencia, Spain
Occupation: Enterpreneur, Podiatrist
Education level: Master’s Degree
Income level: Medium-high (~42.000€)
Frequently-used Apps
01
Biography
02
Goals & Motivations
03
Pain Points & Frustrations
User Interview
Fitness & Lifestyle Questions
Related to the frequency of physical training, what is most enjoyable during workouts and similar questions.
Technical Questions
Referring to experiences with mobile apps.
Navigation within them and what is intended to be made easier through their use.
Personal Questions & Experiences
Personal-level questions within the fitness area.
Use of apps to monitor progress, essential tools for every workout, or features that would be useful if digitized or integrated into an app.
All of these questions are focused to:
Understand their perception of the apps they use, particularly focusing on how easy it is to complete tasks within them.
Explore their relationship with technology.
Gauge their level of interest in physical activity.
Identify their motivations or demotivations.
Determine what can be improved or created to ensure the product enhances their experience, making them feel it complements their gym-related activities effectively.
"I got injured at work while rearranging some huge boxes. I have a sprain on my left wrist, and I want to keep training, but I’m afraid of making the situation worse."

Sandra
Client of Viking Centros' gym chain
Analysis
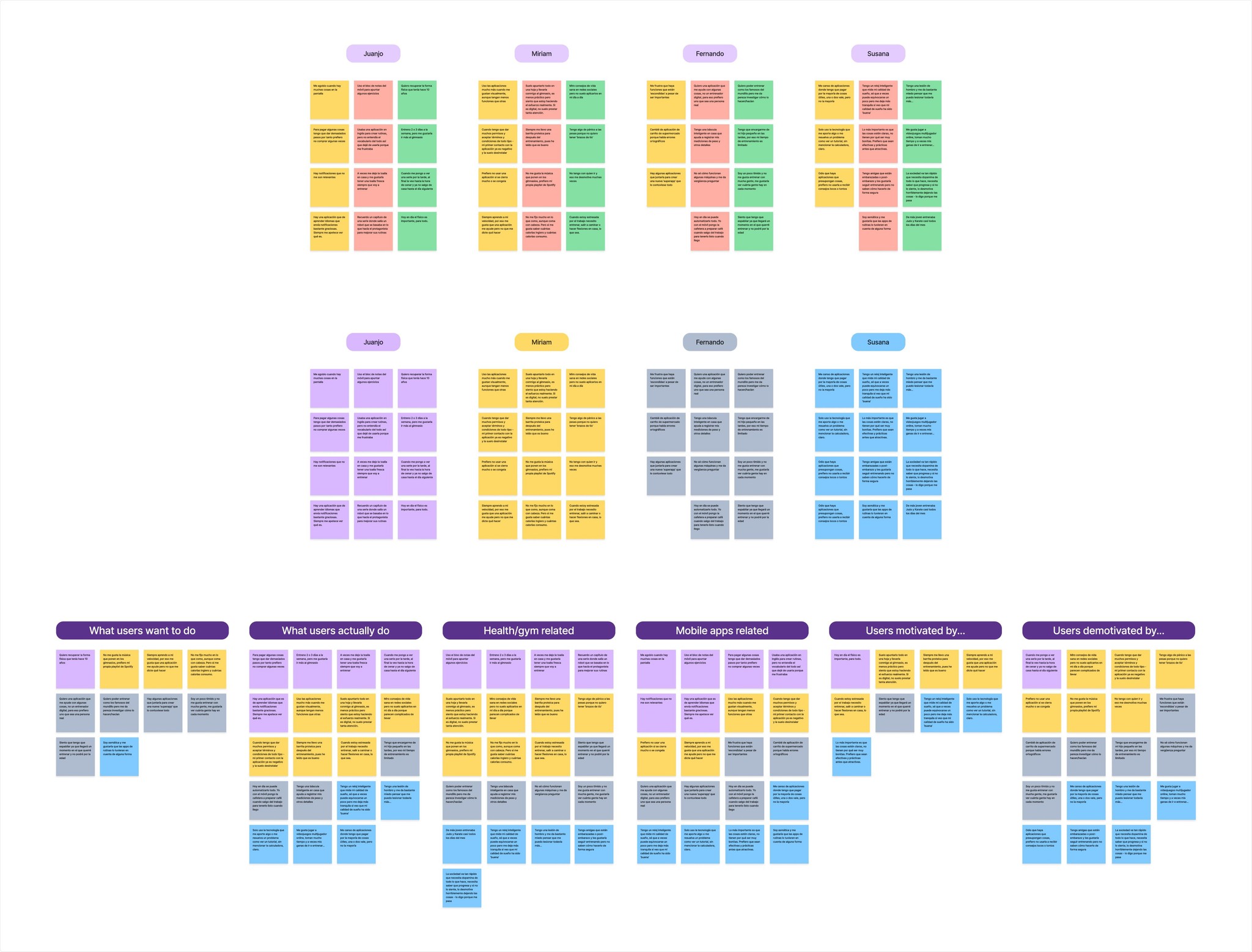
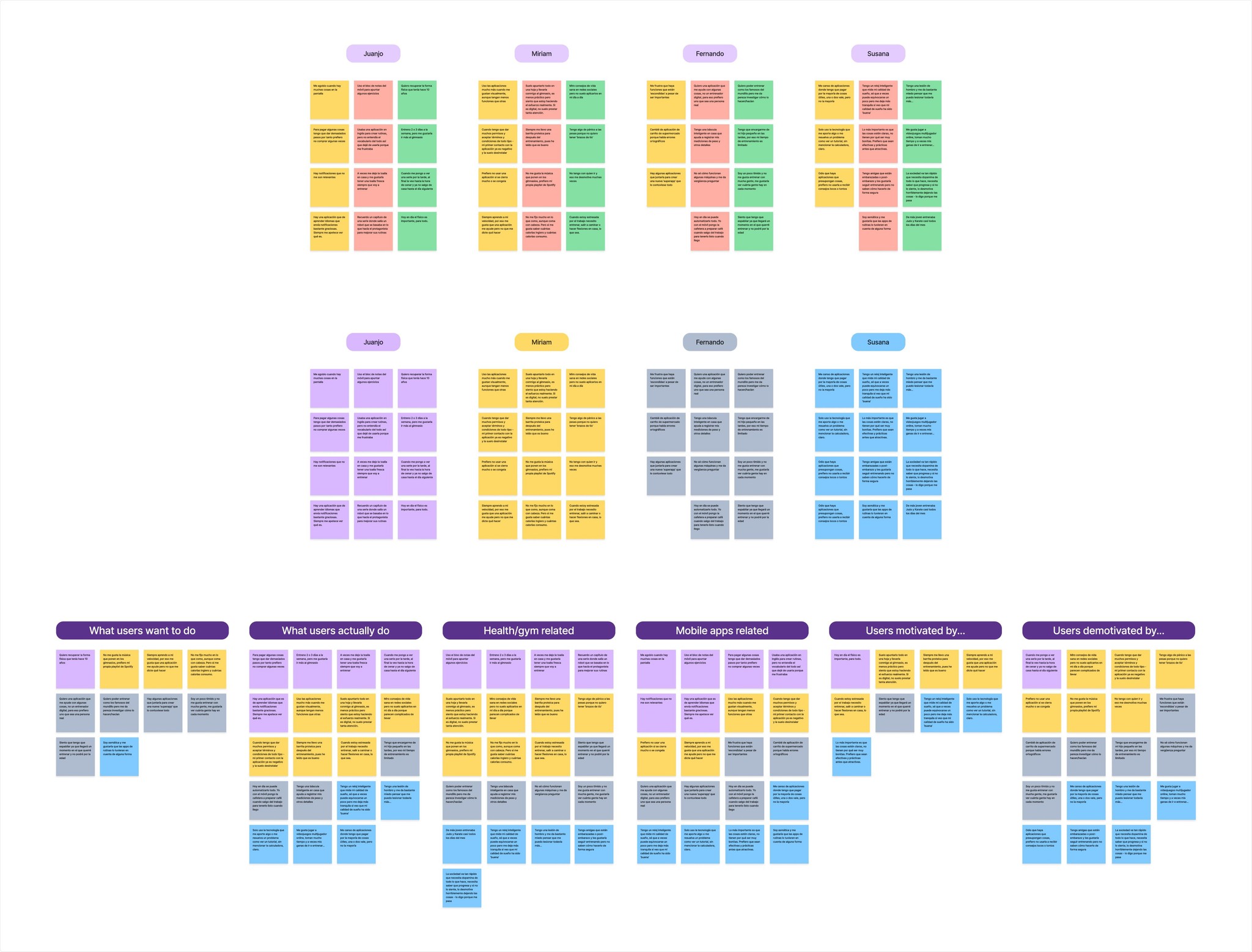
Affinity Mapping

Affinity Diagram with Clusters
Gathered data was processed and displayed on sticky notes on Figjam. From raw data input from each client to assigning a theme to each card. Then, started to group the notes following different themes and topics they followed such as motivations, feature requests, etc. As the last step, refined clusters were formed after merging notes together and consolidating overlapping data.

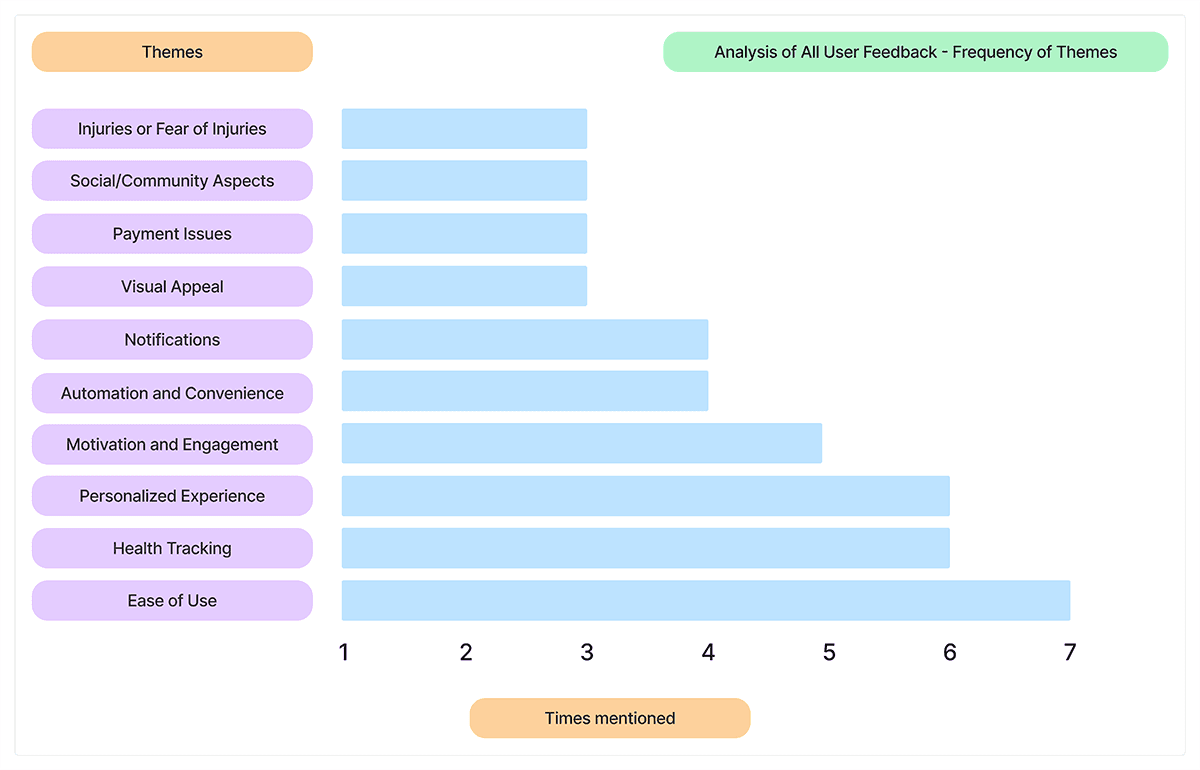
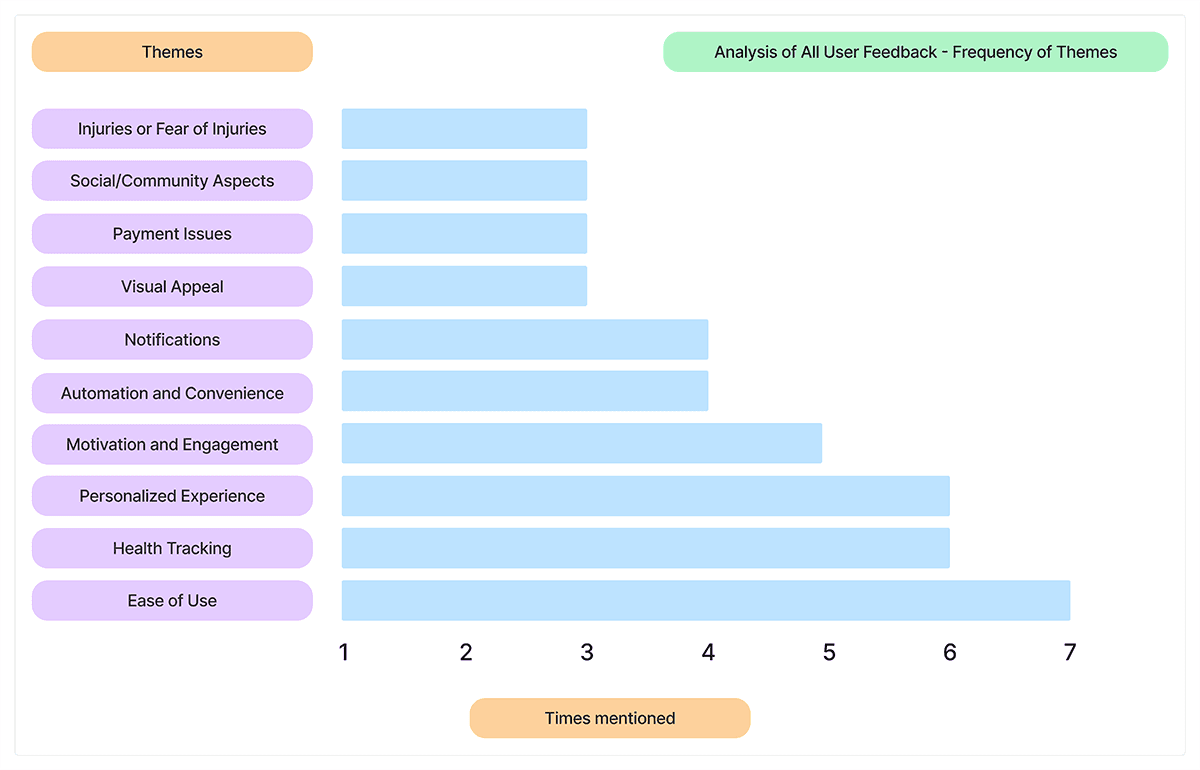
Analysis of User Feedback
All mentions have been categorized according to the topics they address. In this case, the frequency of mentions regarding certain experiences, desires, or problems expressed by users can be observed. However, despite some topics being less frequently mentioned, all are taken into consideration for the creation and improvement of the app or apps’ features.
User Interview Insights
What do actuals user DO?
Stay home doing things like watching TV all afternoon or skip the gym entirely because they don’t have workout buddies to go with
Users feel more motivated to work out when they are part of a community or group, or if there is a strong external factor
Track their metrics, such as sleep duration or weight, through mobile apps
People want to reassure themselves about their choices and see that they are actually making progress
What do actual users WANT?
Track their calorie expenditure, check how many people are in each session, and share any limitations or injuries that prevent them from performing certain exercises
A.S.D – Advanced Session Detailing. All needed details will be available to check, before booking a class
They want to get back in shape and exercise to minimize the aging impact
Nutrition, physical therapy, and personal trainer services, along with health insights provided through the app
Conclusion
We set out to build a reliable, easy-to-use product with features that keep users motivated and excited to work out, while also including health-tracking tools to help improve their lifestyle.
One big takeaway is that Spaniards are super social, so we focused on adding social events, group workouts, and fun activities to bring people together.
Prioritizing Solutions
The analysis of the solutions was focused on prioritizing the problems according to their impact on the improvement of the app, taking into account the time that each development would cost. It should be noted that the contractor has already expressed his preferences and which solution is the most urgent, therefore from the delivery of the minimum viable product – the improvements will continue to be incorporated (in the final version) as presented throughout the analysis.
The goal is to guide product development by evaluating the impact and effort of each feature or task, allowing processes to be structured as efficiently and effectively as possible.
Quick Wins
Enhance adaptability with features like alt text and streamline onboarding by minimizing initial permission requests.
Low-Hanging Fruit
Automate tasks like gym attendance, reminders, and towels while providing simple workout stats on the app dashboard.
Major Projects
Integrate tracking for weight, calories, and progress while adding a community feature to see followers' training status.
Long-Term Investment
Streamline the app interface and processes, including payments, while providing guided workout routines with video tutorials.
Prioritizing Solutions
The analysis of the solutions was focused on prioritizing the problems according to their impact on the improvement of the app, taking into account the time that each development would cost. It should be noted that the contractor has already expressed his preferences and which solution is the most urgent, therefore from the delivery of the minimum viable product – the improvements will continue to be incorporated (in the final version) as presented throughout the analysis.
The goal is to guide product development by evaluating the impact and effort of each feature or task, allowing processes to be structured as efficiently and effectively as possible.
Quick Wins
Enhance adaptability with features like alt text and streamline onboarding by minimizing initial permission requests.
Low-Hanging Fruit
Automate tasks like gym attendance, reminders, and towels while providing simple workout stats on the app dashboard.
Major Projects
Integrate tracking for weight, calories, and progress while adding a community feature to see followers' training status.
Long-Term Investment
Streamline the app interface and processes, including payments, while providing guided workout routines with video tutorials.
Design
01
Expanding Horizons Through Combination
01
Expanding Horizons Through Combination
02
Simple and Consistent Navigation
02
Simple and Consistent Navigation
03
The Amount of Information Matters
03
The Amount of Information Matters
Wireframe Sketches and Inspirations
Comparative Analysis

Vivagym

Vinted
Amongst others, Vivagym mobile app was analyzed, along with some details from the Vinted app, to incorporate certain elements into the Viking Centro prototype. This makes it easier to see which influences were included in the prototype and which were intentionally avoided.
Modify & Incorporate
Vivagym
BasicFit
Gold's Gym
OG Gym
To change & Incorporate into the app
· There are apps like Vivagym or BasicFit that are only available if you purchase a membership which can be upsetting for users
· Information distribution can be improved, priorizing content spacing and typography choice
· Navigation and hierarchy are chaotic and may make users opt for other apps instead of the franchise’s main one
· Interface design may result outdatedAnalyze & Incorporate
Vinted
Fitify
To analyze & incorporate into the app
· Vinted’s hierarchy throught many filtering options and schemes
· Displaying various information portions throughout small spaces
· Offer chellenges not only about traveled distances but also about famous athletes workoutsInnovate &
ApplyViking Centro App (HELIOS)
Relatively innovative elements in this type of apps
· Contusion Indicator Tool: Note any physical injury that need to be taken in count by the trainer while indicating exercises routines
· Community Integration: Encourages users to exercise more by earning points, keeping them engaged with leaderboard statistics and bonuses for group workouts. Users commit to consistent exercise by spending their credits on sessions, which also contribute to their point totalsModify & Incorporate
Vivagym
BasicFit
Gold's Gym
OG Gym
To change & Incorporate into the app
· There are apps like Vivagym or BasicFit that are only available if you purchase a membership which can be upsetting for users
· Information distribution can be improved, priorizing content spacing and typography choice
· Navigation and hierarchy are chaotic and may make users opt for other apps instead of the franchise’s main one
· Interface design may result outdatedAnalyze & Incorporate
Vinted
Fitify
To analyze & incorporate into the app
· Vinted’s hierarchy throught many filtering options and schemes
· Displaying various information portions throughout small spaces
· Offer chellenges not only about traveled distances but also about famous athletes workoutsInnovate &
ApplyViking Centro App (HELIOS)
Relatively innovative elements in this type of apps
· Contusion Indicator Tool: Note any physical injury that need to be taken in count by the trainer while indicating exercises routines
· Community Integration: Encourages users to exercise more by earning points, keeping them engaged with leaderboard statistics and bonuses for group workouts. Users commit to consistent exercise by spending their credits on sessions, which also contribute to their point totalsModify & Incorporate
Vivagym
BasicFit
Gold's Gym
OG Gym
To change & Incorporate into the app
· There are apps like Vivagym or BasicFit that are only available if you purchase a membership which can be upsetting for users
· Information distribution can be improved, priorizing content spacing and typography choice
· Navigation and hierarchy are chaotic and may make users opt for other apps instead of the franchise’s main one
· Interface design may result outdatedAnalyze & Incorporate
Vinted
Fitify
To analyze & incorporate into the app
· Vinted’s hierarchy throught many filtering options and schemes
· Displaying various information portions throughout small spaces
· Offer chellenges not only about traveled distances but also about famous athletes workoutsInnovate &
ApplyViking Centro App (HELIOS)
Relatively innovative elements in this type of apps
· Contusion Indicator Tool: Note any physical injury that need to be taken in count by the trainer while indicating exercises routines
· Community Integration: Encourages users to exercise more by earning points, keeping them engaged with leaderboard statistics and bonuses for group workouts. Users commit to consistent exercise by spending their credits on sessions, which also contribute to their point totalsModify & Incorporate
Vivagym
BasicFit
Gold's Gym
OG Gym
To change & Incorporate into the app
· There are apps like Vivagym or BasicFit that are only available if you purchase a membership which can be upsetting for users
· Information distribution can be improved, priorizing content spacing and typography choice
· Navigation and hierarchy are chaotic and may make users opt for other apps instead of the franchise’s main one
· Interface design may result outdatedAnalyze & Incorporate
Vinted
Fitify
To analyze & incorporate into the app
· Vinted’s hierarchy throught many filtering options and schemes
· Displaying various information portions throughout small spaces
· Offer chellenges not only about traveled distances but also about famous athletes workoutsInnovate &
ApplyViking Centro App (HELIOS)
Relatively innovative elements in this type of apps
· Contusion Indicator Tool: Note any physical injury that need to be taken in count by the trainer while indicating exercises routines
· Community Integration: Encourages users to exercise more by earning points, keeping them engaged with leaderboard statistics and bonuses for group workouts. Users commit to consistent exercise by spending their credits on sessions, which also contribute to their point totals
Conclusion
After analyzing apps like Vivagym and BasicFit, I identified key areas for improvement to enhance our app’s user experience.
Offering features for non-members could make the app more inviting, addressing accessibility frustrations. Drawing inspiration from Vinted, filtering options and optimized layouts has been incorporated to better display information, creating a cleaner and more intuitive interface.
Looking ahead, potential features like athlete-inspired challenges or gamified community elements such as leaderboards and group bonuses could deepen engagement. These ideas will require further analysis to ensure alignment with user needs and app goals.
By addressing these areas, the app is positioned to deliver a superior user experience and stand out in the fitness market.
From Mid-Fi Screens to a Functional Prototype
Design System & UI Kit Elements
Information Architecture
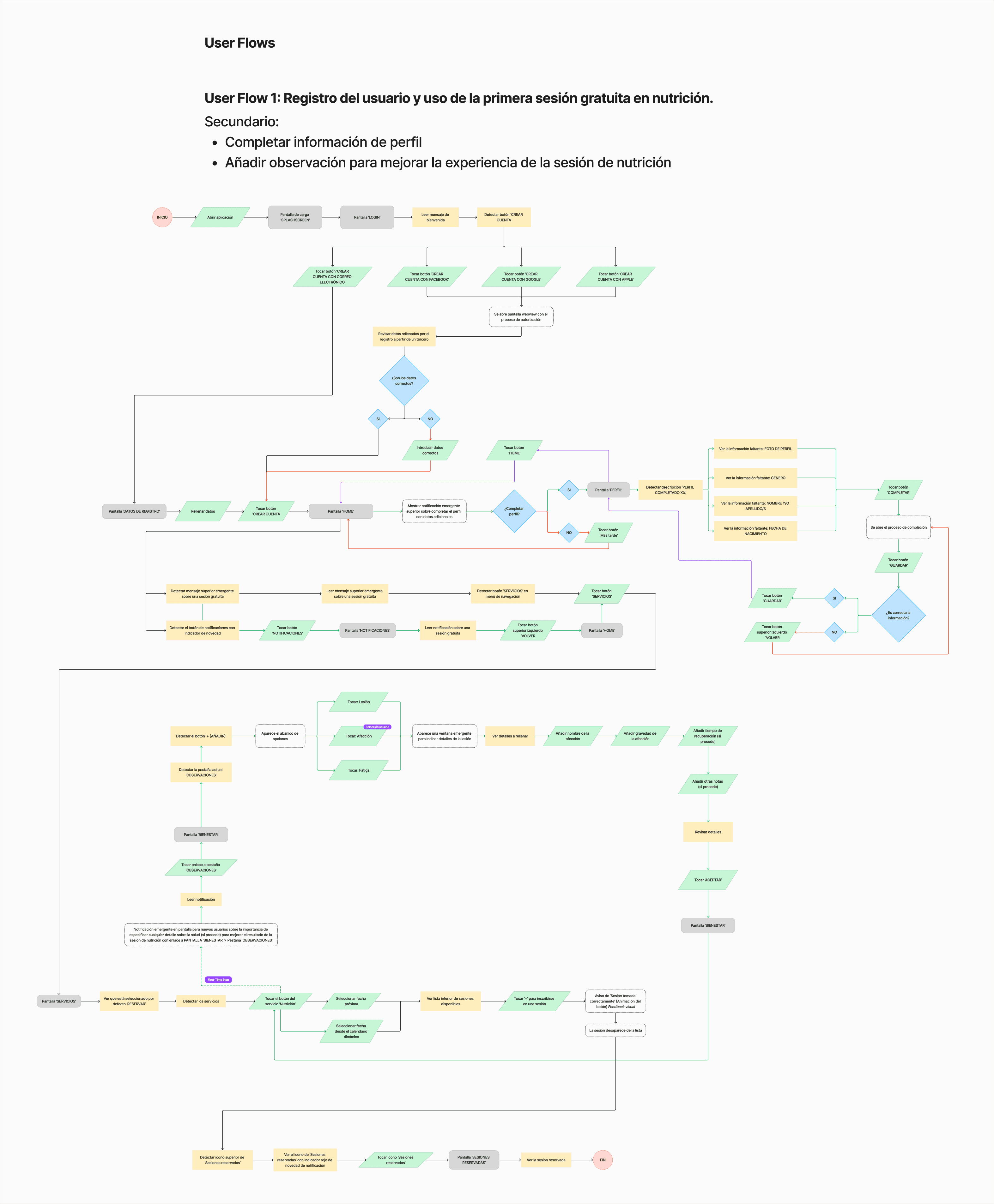
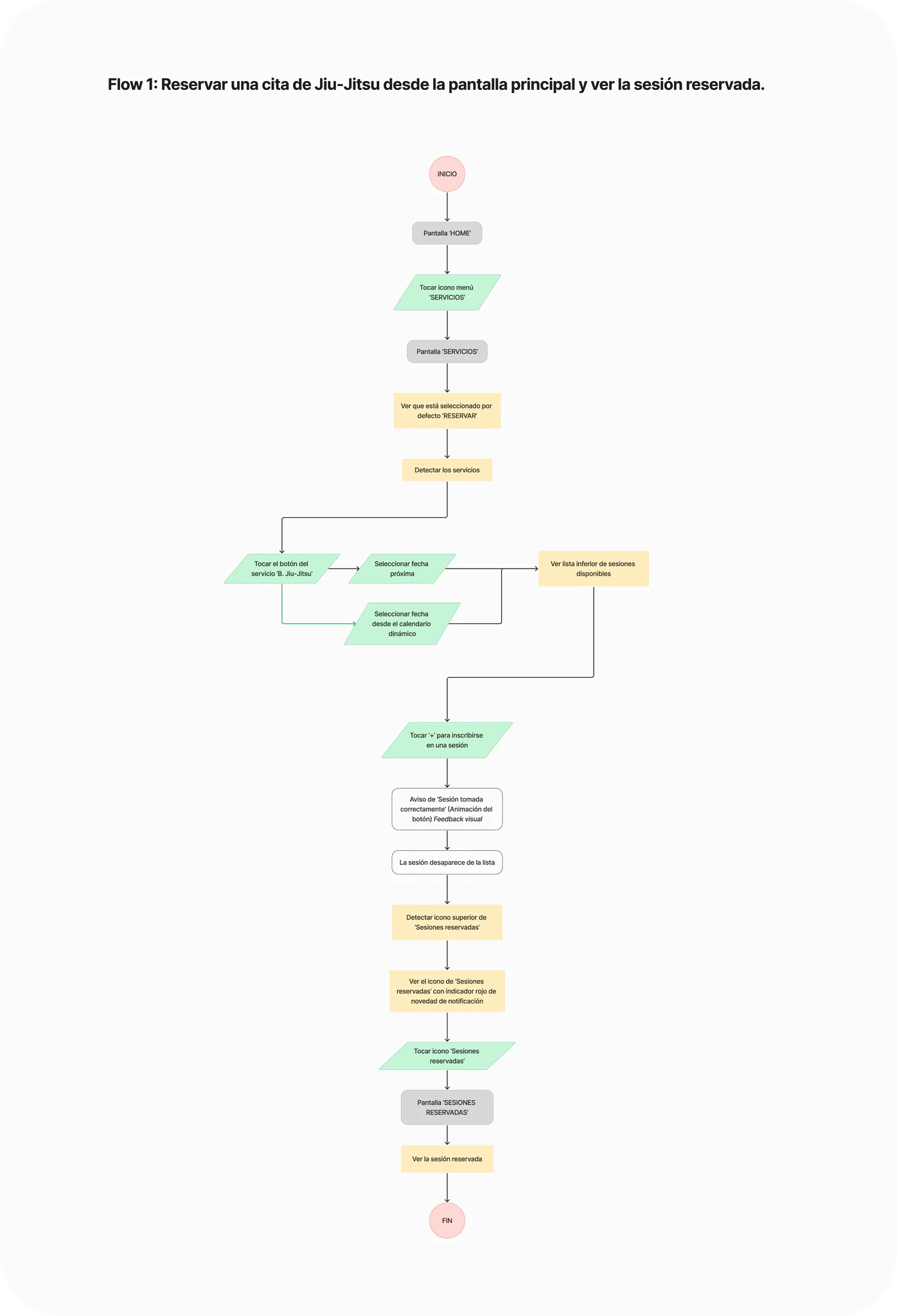
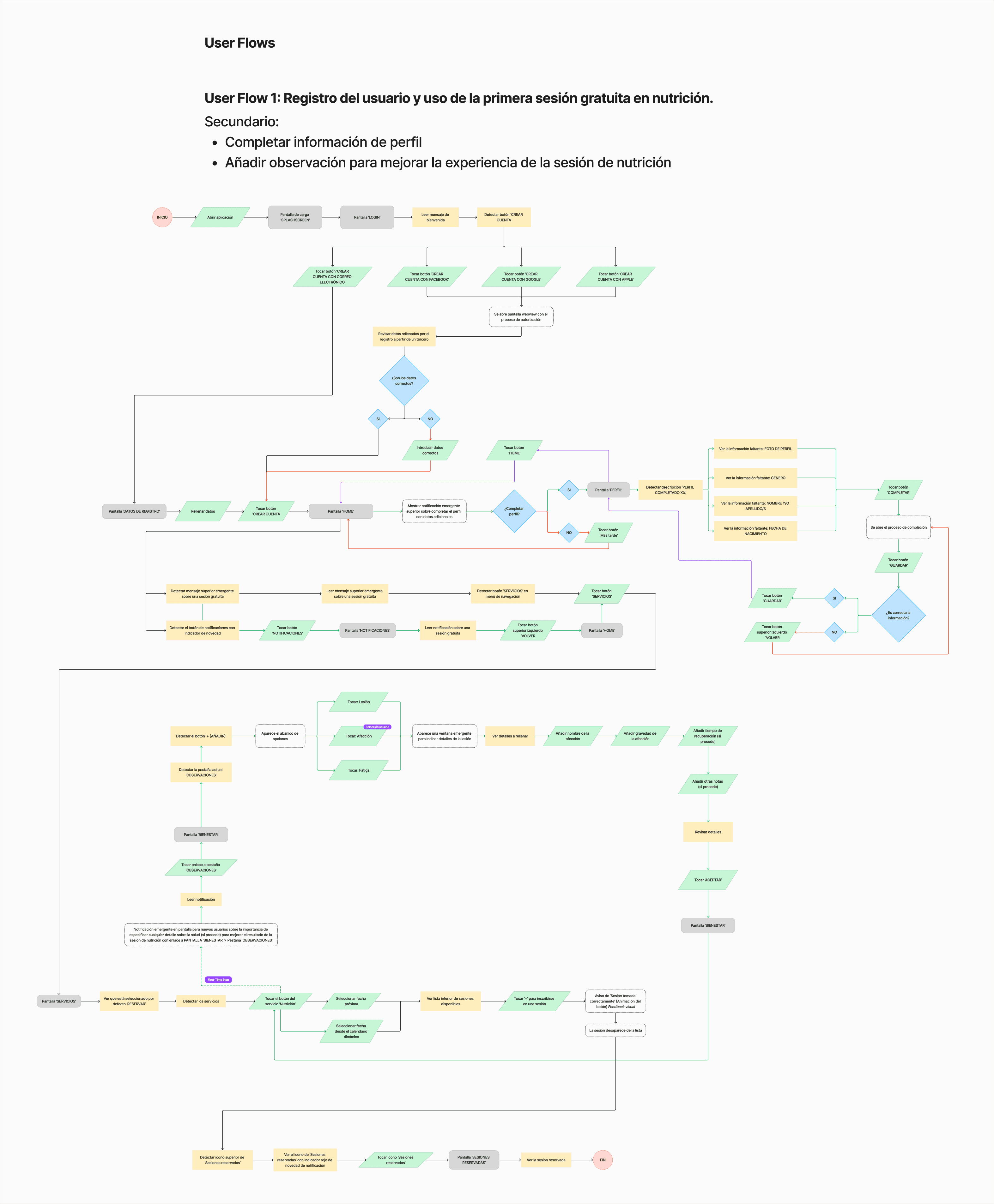
Task Flow
01
How the Structure Works
02
User's Journey Focus

Booking a session from the main screen and confirming it + secondary paths

Booking a Jiu-Jitsu session and verifying if the operation has beed completed

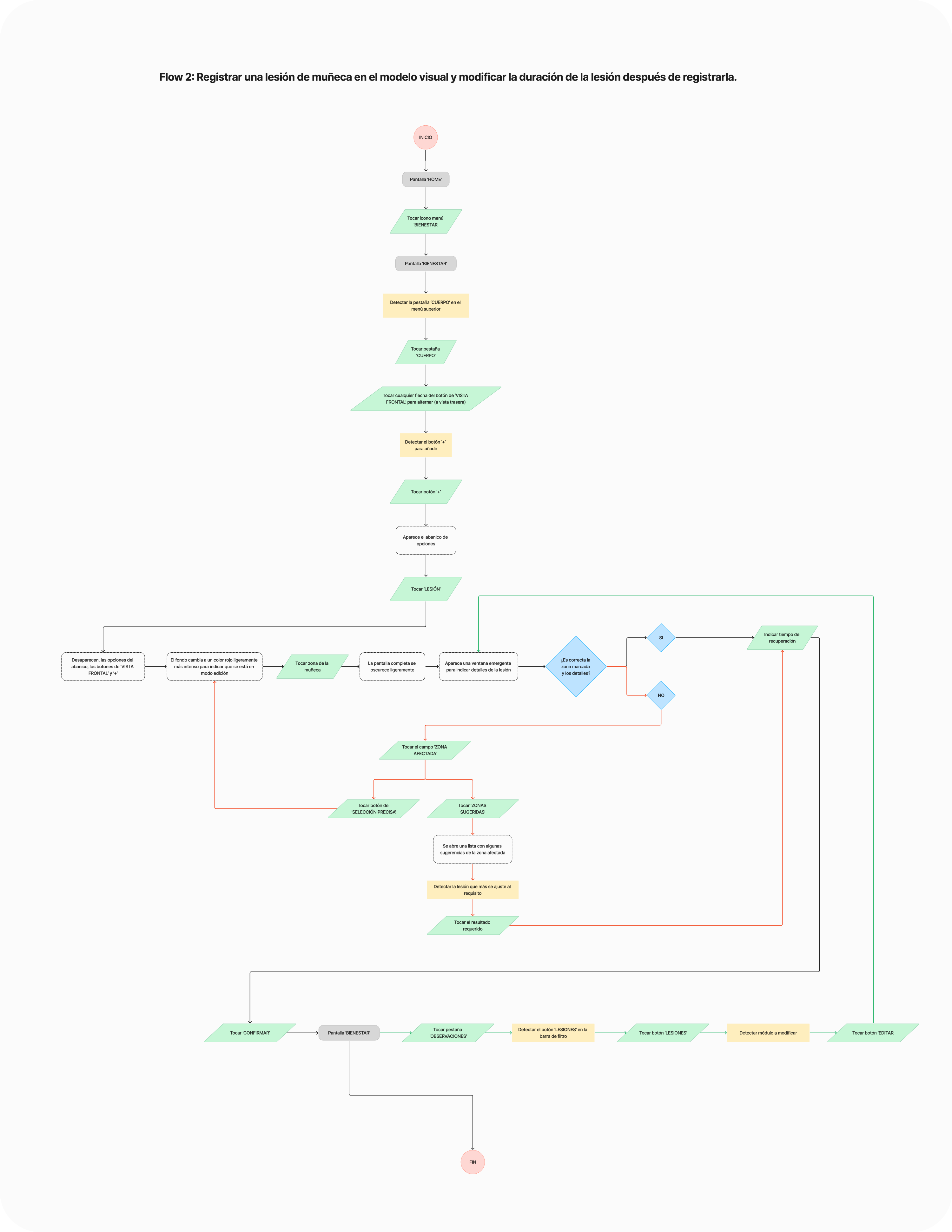
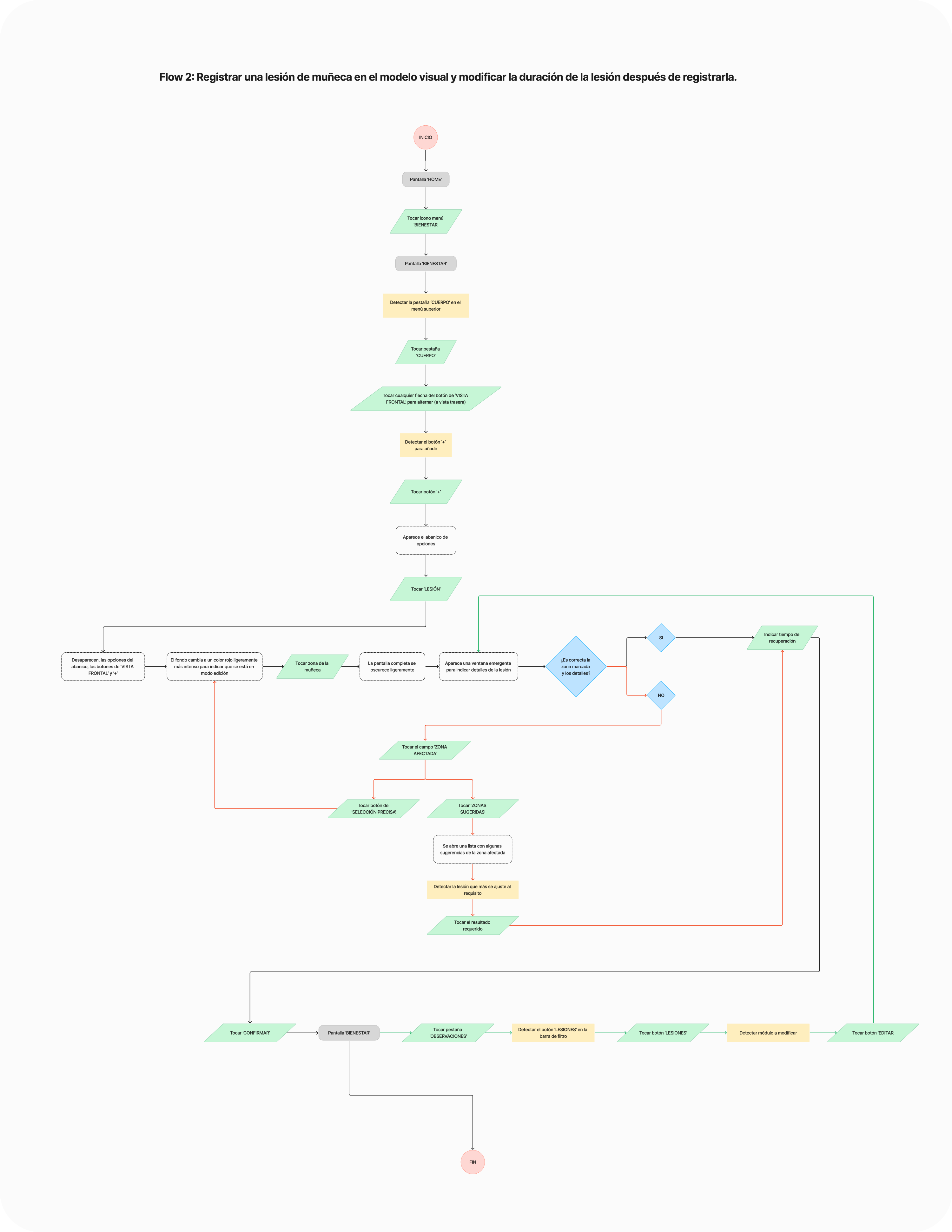
Registering an injury on the 3D human body model and adjusting the recovery time after the entry is created

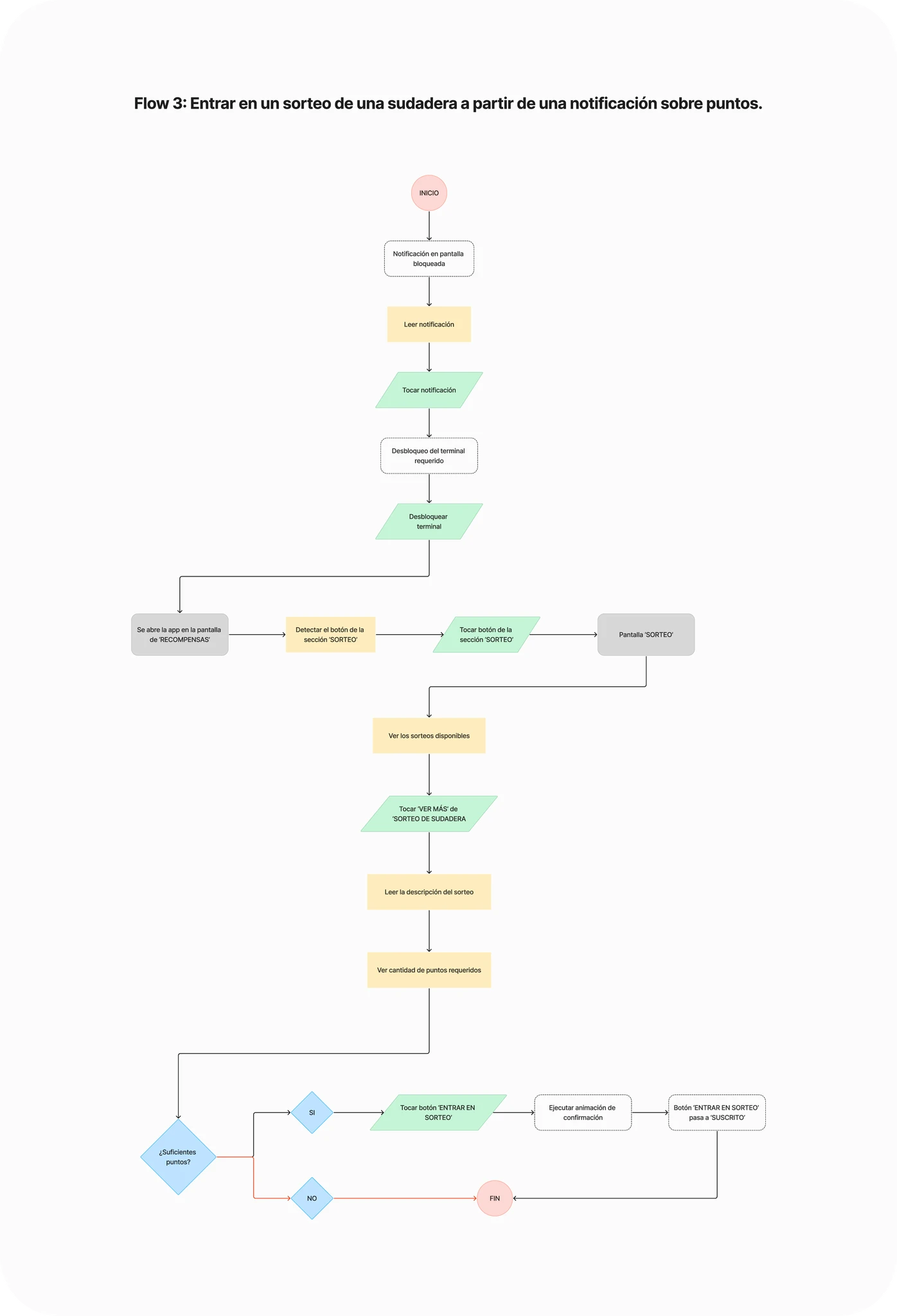
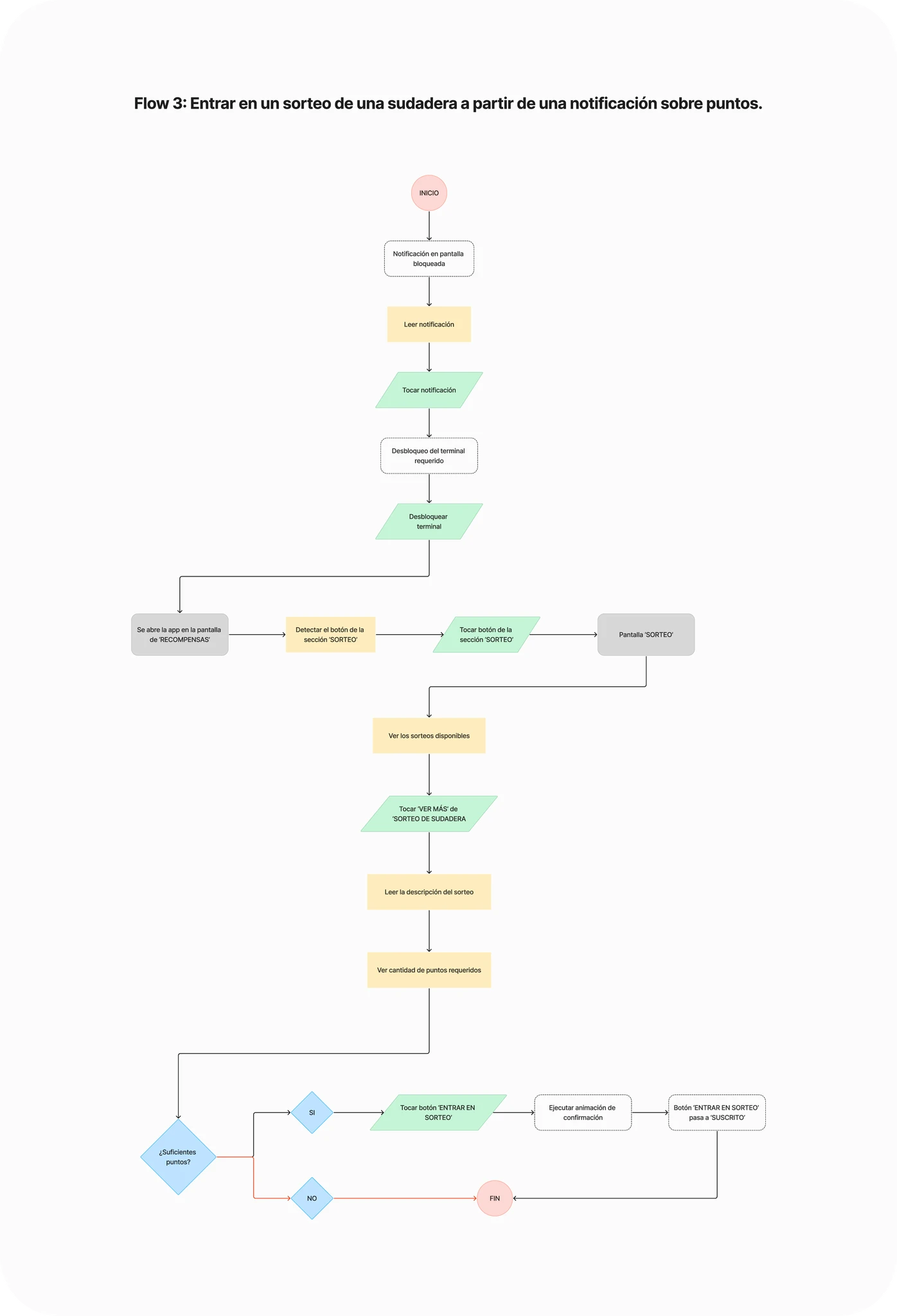
Participating in a hoodie giveaway prompted by a notification about sufficient available points
Cracks in the Blueprint
Several elements proposed during the research phases have been partially discarded or their launch postponed due to their interference with the main features of the app. Discarding these elements resulted in slight adjustments to the distribution of features across the screens.
Certain features, such as an AI Trainer or custom routines and workouts, need to be carefully reviewed to ensure alignment with the apps' value proposition and brand identity. For instance, one of the core features of the app is booking workout sessions led by professional trainers. Adding an AI trainer could potentially undermine this functionality.
However, it could be introduced as a complementary feature, offering additional benefits without disrupting the primary service. Similarly, for features like nutrition plans, these will be incorporated into the app but will not rely on artificial intelligence. To maintain the app's value proposition, nutrition plans may function as recommendations and personalized diet plans provided by specialists, preserving the human expertise central to the app's identity.
What did happen next?
01
Development
01
Development
02
Testing & Quality Assurance
02
Testing & Quality Assurance
03
Deployment
03
Deployment
04
Maintenance & Support
04
Maintenance & Support
04
Key Takeaways
04
Key Takeaways
Grey Space
In this project case study, I will be sharing my experience designing a travel booking website for a boutique travel agency. The aim was to create a website that made it simple for users to search for destinations, compare packages, and book their trips.
Throughout the design process, I concentrated on crafting an intuitive user interface that would enhance the overall user experience and drive user engagement with the website.
Client
Client
Type
Product Design
Year
2022


Caring about structure
File's layers consistently renamed.

Components as automation
Component management and advanced prototyping.

Caring about accessibility
W3C Accessibility Guidelines Color Contrast Compliant.
Brief Overview
Understanding Traveller Preferences
The design process began with comprehensive user research to understand the diverse preferences of travellers. This involved conducting surveys and interviews to identify key factors influencing travel decisions and pain points with existing booking websites.
Creating a Custom Itinerary Planner
Based on the insights gathered, I focused on developing a customised itinerary planner. This feature allowed users to create personalised travel plans, compare different options, and adjust their itineraries according to their preferences.
Ensuring Seamless Navigation
A major focus was on ensuring seamless navigation throughout the website. I designed intuitive navigation paths and incorporated advanced search filters, making it easy for users to find relevant information and book their trips without any hassle.
Main Project Goals
The final outcome of the travel booking website was a user-friendly and engaging digital product that exceeded the client’s expectations.
Users could easily search for destinations, compare travel packages, and book their trips, all within a seamless and intuitive website experience.
As a result, the travel agency saw an increase in user engagement and bookings, and the website has become a vital component of their overall customer experience.
App Goals
Investigation
Analysis
Enhancement



Requirements Gathering
Target Audience

Pablo Montoya García
Age: 42
Gender: Male
Location: Zaragoza, Spain
Occupation: retired urban planner
Education level: Bachelor’s Degree
Income level: High (~96.000€)
Frequently-used Apps
01
Biography
02
Goals & Motivations
03
Pain Points & Frustrations

Vanesa Rincón Gallardo
Age: 33
Gender: Female
Location: Valencia, Spain
Occupation: Enterpreneur, Podiatrist
Education level: Master’s Degree
Income level: Medium-high (~42.000€)
Frequently-used Apps
01
Biography
02
Goals & Motivations
03
Pain Points & Frustrations
User Interview
Technical Questions
Referring to experiences with mobile apps.
Navigation within them and what is intended to be made easier through their use.
Fitness & Lifestyle Questions
Related to the frequency of physical training, what is most enjoyable during workouts and similar questions.
Personal Questions & Experiences
Personal-level questions within the fitness area.
Use of apps to monitor progress, essential tools for every workout, or features that would be useful if digitized or integrated into an app.
Technical Questions
Referring to experiences with mobile apps.
Navigation within them and what is intended to be made easier through their use.
Fitness & Lifestyle Questions
Related to the frequency of physical training, what is most enjoyable during workouts and similar questions.
Personal Questions & Experiences
Personal-level questions within the fitness area.
Use of apps to monitor progress, essential tools for every workout, or features that would be useful if digitized or integrated into an app.
Technical Questions
Referring to experiences with mobile apps.
Navigation within them and what is intended to be made easier through their use.
Fitness & Lifestyle Questions
Related to the frequency of physical training, what is most enjoyable during workouts and similar questions.
Personal Questions & Experiences
Personal-level questions within the fitness area.
Use of apps to monitor progress, essential tools for every workout, or features that would be useful if digitized or integrated into an app.
Technical Questions
Referring to experiences with mobile apps.
Navigation within them and what is intended to be made easier through their use.
Fitness & Lifestyle Questions
Related to the frequency of physical training, what is most enjoyable during workouts and similar questions.
Personal Questions & Experiences
Personal-level questions within the fitness area.
Use of apps to monitor progress, essential tools for every workout, or features that would be useful if digitized or integrated into an app.
All of these questions are focused to:
Understand their perception of the apps they use, particularly focusing on how easy it is to complete tasks within them.
Explore their relationship with technology.
Gauge their level of interest in physical activity.
Identify their motivations or demotivations.
Determine what can be improved or created to ensure the product enhances their experience, making them feel it complements their gym-related activities effectively.
"I got injured at work while rearranging some huge boxes. I have a sprain on my left wrist, and I want to keep training, but I’m afraid of making the situation worse."

Sandra
Client of Viking Centros' gym chain
Analysis
Affinity Mapping

Affinity Diagram with Clusters
Gathered data was processed and displayed on sticky notes on Figjam. From raw data input from each client to assigning a theme to each card. Then, started to group the notes following different themes and topics they followed such as motivations, feature requests, etc. As the last step, refined clusters were formed after merging notes together and consolidating overlapping data.















Analysis of User Feedback
All mentions have been categorized according to the topics they address. In this case, the frequency of mentions regarding certain experiences, desires, or problems expressed by users can be observed. However, despite some topics being less frequently mentioned, all are taken into consideration for the creation and improvement of the app or apps’ features.
User Interview Insights
Conclusion
We set out to build a reliable, easy-to-use product with features that keep users motivated and excited to work out, while also including health-tracking tools to help improve their lifestyle.
One big takeaway is that Spaniards are super social, so we focused on adding social events, group workouts, and fun activities to bring people together.
Prioritizing Solutions
The analysis of the solutions was focused on prioritizing the problems according to their impact on the improvement of the app, taking into account the time that each development would cost. It should be noted that the contractor has already expressed his preferences and which solution is the most urgent, therefore from the delivery of the minimum viable product – the improvements will continue to be incorporated (in the final version) as presented throughout the analysis.
The goal is to guide product development by evaluating the impact and effort of each feature or task, allowing processes to be structured as efficiently and effectively as possible.
Quick Wins
Enhance adaptability with features like alt text and streamline onboarding by minimizing initial permission requests.
Low-Hanging Fruit
Automate tasks like gym attendance, reminders, and towels while providing simple workout stats on the app dashboard.
Major Projects
Integrate tracking for weight, calories, and progress while adding a community feature to see followers' training status.
Long-Term Investment
Streamline the app interface and processes, including payments, while providing guided workout routines with video tutorials.
Design
01
Expanding Horizons Through Combination
02
Simple and Consistent Navigation
03
The Amount of Information Matters
Wireframe Sketches and Inspirations
Comparative Analysis

Vivagym

Vinted
Amongst others, Vivagym mobile app was analyzed, along with some details from the Vinted app, to incorporate certain elements into the Viking Centro prototype. This makes it easier to see which influences were included in the prototype and which were intentionally avoided.
Modify & Incorporate
Vivagym
BasicFit
Gold's Gym
OG Gym
To change & Incorporate into the app
· There are apps like Vivagym or BasicFit that are only available if you purchase a membership which can be upsetting for users · Information distribution can be improved, priorizing content spacing and typography choice · Navigation and hierarchy are chaotic and may make users opt for other apps instead of the franchise’s main one · Interface design may result outdated
Analyze & Incorporate
Vinted
Fitify
To analyze & incorporate into the app
· Vinted’s hierarchy throught many filtering options and schemes · Displaying various information portions throughout small spaces · Offer chellenges not only about traveled distances but also about famous athletes workouts
Innovate & Apply
Viking Centro App (HELIOS)
Relatively innovative elements in this type of apps
· Contusion Indicator Tool: Note any physical injury that need to be taken in count by the trainer while indicating exercises routines · Community Integration: Encourages users to exercise more by earning points, keeping them engaged with leaderboard statistics and bonuses for group workouts. Users commit to consistent exercise by spending their credits on sessions, which also contribute to their point totals
Modify & Incorporate
Vivagym
BasicFit
Gold's Gym
OG Gym
To change & Incorporate into the app
· There are apps like Vivagym or BasicFit that are only available if you purchase a membership which can be upsetting for users · Information distribution can be improved, priorizing content spacing and typography choice · Navigation and hierarchy are chaotic and may make users opt for other apps instead of the franchise’s main one · Interface design may result outdated
Analyze & Incorporate
Vinted
Fitify
To analyze & incorporate into the app
· Vinted’s hierarchy throught many filtering options and schemes · Displaying various information portions throughout small spaces · Offer chellenges not only about traveled distances but also about famous athletes workouts
Innovate & Apply
Viking Centro App (HELIOS)
Relatively innovative elements in this type of apps
· Contusion Indicator Tool: Note any physical injury that need to be taken in count by the trainer while indicating exercises routines · Community Integration: Encourages users to exercise more by earning points, keeping them engaged with leaderboard statistics and bonuses for group workouts. Users commit to consistent exercise by spending their credits on sessions, which also contribute to their point totals
Modify & Incorporate
Vivagym
BasicFit
Gold's Gym
OG Gym
To change & Incorporate into the app
· There are apps like Vivagym or BasicFit that are only available if you purchase a membership which can be upsetting for users · Information distribution can be improved, priorizing content spacing and typography choice · Navigation and hierarchy are chaotic and may make users opt for other apps instead of the franchise’s main one · Interface design may result outdated
Analyze & Incorporate
Vinted
Fitify
To analyze & incorporate into the app
· Vinted’s hierarchy throught many filtering options and schemes · Displaying various information portions throughout small spaces · Offer chellenges not only about traveled distances but also about famous athletes workouts
Innovate & Apply
Viking Centro App (HELIOS)
Relatively innovative elements in this type of apps
· Contusion Indicator Tool: Note any physical injury that need to be taken in count by the trainer while indicating exercises routines · Community Integration: Encourages users to exercise more by earning points, keeping them engaged with leaderboard statistics and bonuses for group workouts. Users commit to consistent exercise by spending their credits on sessions, which also contribute to their point totals
Modify & Incorporate
Vivagym
BasicFit
Gold's Gym
OG Gym
To change & Incorporate into the app
· There are apps like Vivagym or BasicFit that are only available if you purchase a membership which can be upsetting for users · Information distribution can be improved, priorizing content spacing and typography choice · Navigation and hierarchy are chaotic and may make users opt for other apps instead of the franchise’s main one · Interface design may result outdated
Analyze & Incorporate
Vinted
Fitify
To analyze & incorporate into the app
· Vinted’s hierarchy throught many filtering options and schemes · Displaying various information portions throughout small spaces · Offer chellenges not only about traveled distances but also about famous athletes workouts
Innovate & Apply
Viking Centro App (HELIOS)
Relatively innovative elements in this type of apps
· Contusion Indicator Tool: Note any physical injury that need to be taken in count by the trainer while indicating exercises routines · Community Integration: Encourages users to exercise more by earning points, keeping them engaged with leaderboard statistics and bonuses for group workouts. Users commit to consistent exercise by spending their credits on sessions, which also contribute to their point totals
Conclusion
After analyzing apps like Vivagym and BasicFit, I identified key areas for improvement to enhance our app’s user experience.
Offering features for non-members could make the app more inviting, addressing accessibility frustrations. Drawing inspiration from Vinted, filtering options and optimized layouts has been incorporated to better display information, creating a cleaner and more intuitive interface.
Looking ahead, potential features like athlete-inspired challenges or gamified community elements such as leaderboards and group bonuses could deepen engagement. These ideas will require further analysis to ensure alignment with user needs and app goals.
By addressing these areas, the app is positioned to deliver a superior user experience and stand out in the fitness market.
From Mid-Fi Screens to a Functional Prototype
Design System & UI Kit Elements
Typography
Fields
Color Palette
Others
Calendar
Screens
Effects
UI Samples
Information Architecture
Task Flow
01
How the Structure Works
02
User's Journey Focus

Booking a session from the main screen and confirming it + secondary paths

Booking a Jiu-Jitsu session and verifying if the operation has beed completed

Registering an injury on the 3D human body model and adjusting the recovery time after the entry is created

Participating in a hoodie giveaway prompted by a notification about sufficient available points
Cracks in the Blueprint
Several elements proposed during the research phases have been partially discarded or their launch postponed due to their interference with the main features of the app. Discarding these elements resulted in slight adjustments to the distribution of features across the screens.
Certain features, such as an AI Trainer or custom routines and workouts, need to be carefully reviewed to ensure alignment with the apps' value proposition and brand identity. For instance, one of the core features of the app is booking workout sessions led by professional trainers. Adding an AI trainer could potentially undermine this functionality.
However, it could be introduced as a complementary feature, offering additional benefits without disrupting the primary service. Similarly, for features like nutrition plans, these will be incorporated into the app but will not rely on artificial intelligence. To maintain the app's value proposition, nutrition plans may function as recommendations and personalized diet plans provided by specialists, preserving the human expertise central to the app's identity.
What did happen next?
01
Development
02
Testing & Quality Assurance
03
Deployment
04
Maintenance & Support
04
Key Takeaways
The only thing we don't get back is time ⌚
...and I want to thank you by spending it on checking my work! :)
Do you like what you see?
🧩 Let's connect!
Got something cool in the works?
A fresh idea brewing? Time to act!
You’re about to reach out to best solution, and that means we’re getting down to business right away.🚀
Got something cool in the works?
A fresh idea brewing? Time to act!
You’re about to reach out to best solution, and that means we’re getting down to business right away.🚀












